GratefulBites - Modèle de 感谢页面 HTML pour restaurant


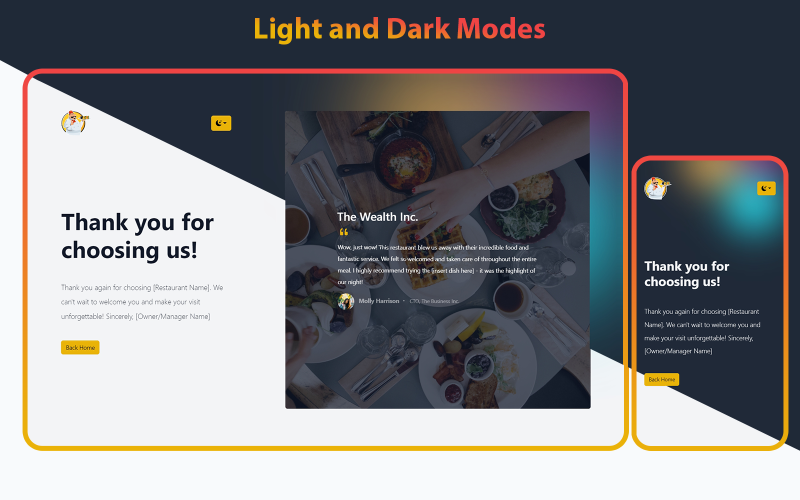
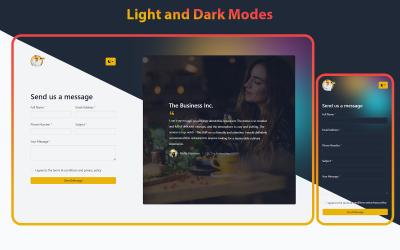
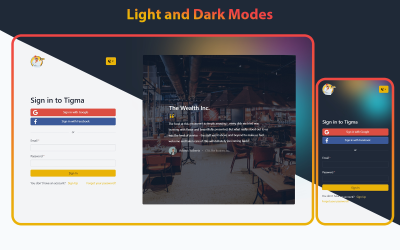
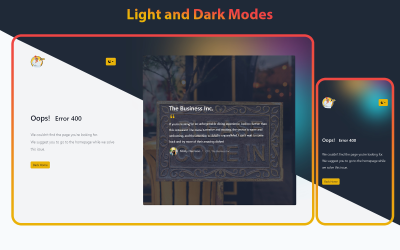
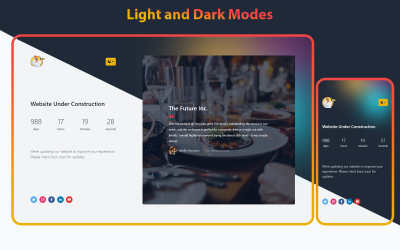
如果你正在寻找一个模型 感谢页面 HTML de haute qualité pour un restaurant qui peut répondre à vos exigences, 你应该看看GratefulBites模型。. Ce modèle est incroyablement adaptable et peut répondre rapidement. Il comprend un bouton utile qui permet aux utilisateurs de basculer sans effort entre les modes clair et sombre , garantissant que votre site Web peut s'adapter à toutes les conditions d'éclairage ou aux préférences de l'utilisateur.
但这还不是全部。! Ce modèle est spécialement conçu avec la compatibilité entre navigateurs à l'esprit, ce qui signifie qu'il peut fonctionner de manière transparente avec tous les principaux navigateurs Web. De plus, le modèle GratefulBites est construit à l'aide des normes et technologies de codage les plus récentes, garantissant qu'il est non seulement fonctionnel mais aussi étonnant dans son design moderne.
但我们不会止步于此。. 我们理解 语言能力 RTL (Right-to-Left), en particulier pour les scripts non latins tels que l'arabe et l'hébreu. C'est pourquoi notre modèle est entièrement équipé de cette fonctionnalité pour répondre aux clients de n'importe quel coin du monde.
Et enfin, 确保客户满意, nous avons inclus un bouton convivial pour revenir à la page d'accueil et l'avons décrit plus en détail sur un ton persuasif. 那么为什么要等待呢? ? Dites merci à vos clients aujourd'hui avec le modèle de 感谢页面 HTML du restaurant GratefulBites.
主要特点:
- HTML et CSS validés par le W3C pour une compatibilité maximale.
- Le modèle propose à la fois des modes clair et sombre pour s'adapter aux préférences et aux environnements d'éclairage des utilisateurs.
- Animations et effets interactifs et attrayants.
- 所有设备的响应式设计.
- Documentation complète pour une personnalisation facile.
- Compatibilité entre navigateurs avec tous les principaux navigateurs Web.
- Prise en charge de la langue RTL (Right-to-Left) pour les scripts non latins comme l'arabe et l'hébreu.
- Construit en utilisant les dernières technologies et normes de codage.
- 定期更新和持续支持.
- Conception accessible pour les utilisateurs handicapés.
- 为搜索引擎优化.
- Temps de chargement rapides pour des performances améliorées.
- Boutons de médias sociaux pour une renommée accrue.
- Entièrement personnalisable avec les fichiers SCSS.
- Plusieurs schémas de couleurs et mises en page au choix.
- Bibliothèques d'icônes et de badges pour ajouter des éléments visuels au contenu.
- Design épuré et moderne avec options de personnalisation
资源和拨款:
Ce modèle est entièrement codé et construit sur des sources ouvertes, plus de détails ici :
- Bootstrap -前端开源框架
- Popper.js - Une bibliothèque excellente pour gérer les poppers
- AOS - Bibliothèque d'animation "On Scroll" pilotée par CSS
- Prism - Un surligneur de syntaxe léger et extensible
Images:
我们使用了这些网站的图片:
- unsplash.com
- pexels.com
0关于这个产品的评论
本产品0条评论